Oh jquery, how I love your iOS ninja ways! Below is a tidy, little tutorial from designer-daily.com. Enjoy!
Horizontal Tabs simulates the interface of offline real world being accessed by each computer user. However, implementing tabbed navigation can be quite difficult sometimes, especially for non-developers.
If you are thinking to use the tabbed navigation then you can easily implement it through jQuery. Do you know how? Here, we will discuss how to implement the Horizontal Tabbed Navigation through jQuery. We will also put a highlight to add the implementation of effects like Collapse, Sorting, and Mouseover.
Let us start now from a blank html file. We are adding following default code to it:<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" /> <title>jQuery Tabs</title> </head> <body> </body> </html>Now, we will link the default jQuery CSS and JS files with our HTML file.
css" href="jquery-ui-1.8.13.custom.css" rel="stylesheet" />This is the time to add the script code to create the tab interface.
$(function(){ // Tabs $('#tabs').tabs(); }); </script>This is the default script to create the tabs without any effects.
Now, we will create the tabs using ul and li tags, and add the contents in them. For this work, the jquery-ui-1.8.13.custom CSS file have the classes like tabs-1 for 1st Tab, tabs-2 for 2nd tab, and tabs-3 for 3rd tab. You can edit the CSS file to have more classes to create more tabs in your design. Following is the code to create three tabs:<div id="tabs"> <ul> <li><a href="#tabs-1">Google</a></li> <li><a href="#tabs-2">Yahoo</a></li> <li><a href="#tabs-3">Bing</a></li> </ul> <div id="tabs-1"> Content for Tab 1 <div> <div id="tabs-2"> Content for Tab 2 </div> <div id="tabs-3"> Content for Tab 3 </div>After merging the complete HTML code will be as following. You can also copy this code for your work.
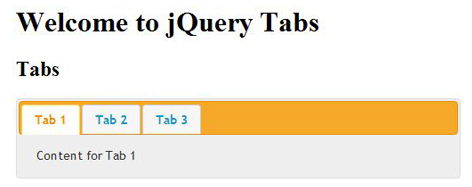
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" /> <title>jQuery Tabs</title> css" href="jquery-ui-1.8.13.custom.css" rel="stylesheet" /> $(function(){ // Tabs $('#tabs').tabs(); }); </script> </head> <body> <h1>Welcome to jQuery Tabs</h1> <!-- Tabs --> <h2>Tabs</h2>500px; height:auto; font-size:small;”><div id="tabs"> <ul> <li><a href="#tabs-1">Tab 1</a></li> <li><a href="#tabs-2">Tab 2</a></li> <li><a href="#tabs-3">Tab 3</a></li> </ul> <div id="tabs-1"> Content for Tab 1 </div> <div id="tabs-2"> Content for Tab 2 </div> <div id="tabs-3"> Content for Tab 3 </div> </div> </div> </body> </html>Following will be the output of the tabs created with above code:
Thinking to add the effects in tabs?
Mouseover Effect
You have to add only event: “mouseover” in the scripts code as show below:<script> $(function() { $( "#tabs" ).tabs({ event: "mouseover" }); }); </script>Remember to remove the previously existing script code with this one. After adding this code, the tabs will toggle on moving a cursor above them.
Collapsible Tabs
Want your tabs to expand and collapse with a click, then replaces the existing tab code with this one:
<script> $(function() { $( "#tabs" ).tabs({ collapsible: true }); }); </script>Sorting
Want to allow the visitors to sort the tabs as per their requirements, just add following code.
<script> $(function() { $( "#tabs" ).tabs().find( ".ui-tabs-nav" ).sortable({ axis: "x" }); }); </script>Positioning Tabs on Bottom
Thinking to position the tabs on the bottom of content! For this, you have to add some more customization through style tag, change the script code, and change the HTML code.
Script Code
<script> $(function() { $( "#tabs" ).tabs(); $( ".tabs-bottom .ui-tabs-nav, .tabs-bottom .ui-tabs-nav > *" ) .removeClass( "ui-corner-all ui-corner-top" ) .addClass( "ui-corner-bottom" ); }); </script>Style sheet Code
<style> #tabs { height: 200px; } .tabs-bottom { position: relative; } .tabs-bottom .ui-tabs-panel { height: 140px; overflow: auto; } .tabs-bottom .ui-tabs-nav { position: absolute !important; left: 0; bottom: 0; right:0; padding: 0 0.2em 0.2em 0; } .tabs-bottom .ui-tabs-nav li { margin-top: -2px !important; margin-bottom: 1px !important; border-top: none; border-bottom-width: 1px; } .ui-tabs-selected { margin-top: -3px !important; } </style>HTML Code
Now, you have to add the above mentioned tabs-bottom class to the div creating tabs.
<div id="tabs">Complete code to have tabs on bottom
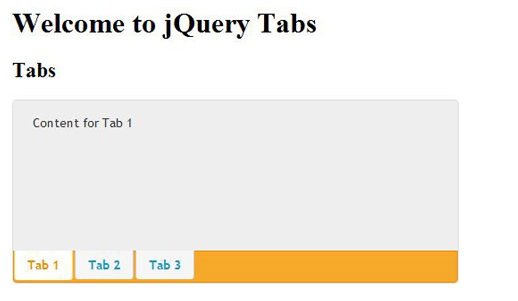
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" /> <title>jQuery Tabs</title> <link type="text/css" href="jquery-ui-1.8.13.custom.css" rel="stylesheet" /> <script> $(function() { $( "#tabs" ).tabs(); $( ".tabs-bottom .ui-tabs-nav, .tabs-bottom .ui-tabs-nav > *" ) .removeClass( "ui-corner-all ui-corner-top" ) .addClass( "ui-corner-bottom" ); }); </script> <style> #tabs { height: 200px; } .tabs-bottom { position: relative; } .tabs-bottom .ui-tabs-panel { height: 140px; overflow: auto; } .tabs-bottom .ui-tabs-nav { position: absolute !important; left: 0; bottom: 0; right:0; padding: 0 0.2em 0.2em 0; } .tabs-bottom .ui-tabs-nav li { margin-top: -2px !important; margin-bottom: 1px !important; border-top: none; border-bottom-width: 1px; } .ui-tabs-selected { margin-top: -3px !important; } </style> </head> <body> <h1>Welcome to jQuery Tabs</h1> <!-- Tabs --> <h2>Tabs</h2>500px; height:auto; font-size:small;”><div id="tabs"> <ul> <li><a href="#tabs-1">Tab 1</a></li> <li><a href="#tabs-2">Tab 2</a></li> <li><a href="#tabs-3">Tab 3</a></li> </ul> <div id="tabs-1"> Content for Tab 1 </div> <div id="tabs-2"> Content for Tab 2 </div> <div id="tabs-3"> Content for Tab 3 </div> </div> </div> </body> </html>Output
Conclusion
The implementation of Horizontal Tabbed Navigation becomes easy with the use of jQuery libraries.
You can make use of above code or download the following demo-jquery-tab.zip file containing the mentioned files below:
jquery-ui-1.8.13.custom.css – contains the code style the tabs.
jquery-ui-1.8.13.custom.min.js – contains code letting the tabs to work.
jquery-1.5.1.min.js – includes the code from jQuery library from Google Ajax APIs.
demo-jquery-tabs.html – has the code for implement default jQuery tabs.
demo-tabs-mouseover.html – has the code to implement jQuery tabs with mouse over effect.
demo-tabs-sort.html – has the code to implement tabs with sort effect.
demo-tabs-collapse.html – has the code to implement the tabs with collapsible effect.
demo-tabs-on-bottom.html – has the code to implement the default jQuery tabs on bottom.About the Author: Keshav Arora is a Senior Technical Writer with seo-Semantic-xhtml.com, a specialized division of HYPERLINK “http://www.ipraxa.com” IPraxa.