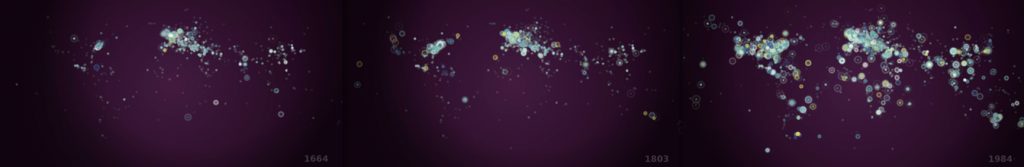
A History of the World in 100 Seconds
Many wikipedia articles have coordinates. Many have references to historic events. Me (@godawful) and Tom Martin (@heychinaski) cross referenced the two to create a dynamic visualization of Wikipedia’s view of world history. Watch as empires fall, wars break out and continents are discovered.
This won “Best Visualization” at Matt Patterson’s History Hackday in January, 2011. To make it, we parsed an xml dump of all wikipedia articles (30Gb) and pulled out 424,000 articles with coordinates and 35,000 references to events. Cross referencing these produced 15,500 events with locations. Then we mapped them over time.
More information and datasets: ragtag.info/?2011/?feb/?2/?history-world-100-seconds/
- Home
- Client Login
- Resources
- Student Login
- Courses
- Registration
- Students & Alumni
- Privacy & Terms
- RSS
- Studio!